HTMLのフォームに入力した内容を、サーブレットで取得する方法
<html>
<head>
<meta charset="UTF-8">
<title>Servlet/JSP Samples</title>
</head>
<body>
<p>お名前を入力してください。</p>
<form action="greeting" method="get">
<input type="text" name="user">
<input type="submit" value="確定">
</body>
</html>
@WebServlet(urlPatterns={"/chapter5/greeting"})
public class Greeting extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html; charset=UTF-8");
req.setCharacterEncoding("UTF-8");
String user = req.getParameter("user");
PrintWriter pw = resp.getWriter();
Page.header(pw);
pw.println("<p>こんにちわ、" + user + "さん!</p>");
Page.footer(pw);
}
}
GETリクエストの特徴
URLの末尾に、リクエストパラメータが付加される。(?name属性=値)
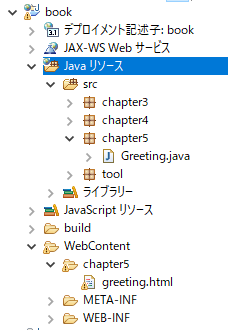
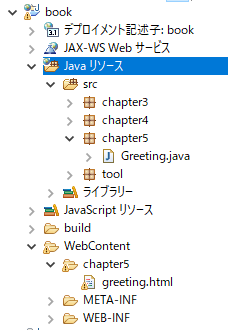
また、HTMLの置き場所は、以下の通り。

POSTリクエストの特徴
送信したデータが、ユーザーからは見えにくくなる。
なお、POSTリクエストの場合は、doGetメソッドではなく、doPostメソッドを使用すること。