【Unity】30才からプログラミングを始めたサラリーマンが、AndroidアプリをGoogle Playへリリースした。
少し時間が空いたけど、Androidアプリを新たにリリースしました。それがこちら。
30秒間に画面をタップした回数を記録するゲーム。スマホアプリにはよくあるゲームだ。
Unityでゲームは作っているが、これまで作ったゲームはUnityの技術書のサンプルアプリを自分なりに改変して作っていたが、このゲームのプログラムは自分で考えて作った。
仕様としてはかなりシンプルだが、自分としては成長を感じれるゲームになった。
次もカジュアルゲームを作りつつ、ノンフィールドRPGを完成させたい。
あと、このゲームを作ったことで、Google Playへのリリース手順はある程度まとめることができた。ゲーム自体、早めにできたけど、Google Playへのリリースでだいぶ手こずったので、手順をまとめれたのは大きい。
【Unity】Unityで作ったゲームをビルドして、Google Playへ公開する方法
これまで、Google Playへ3つのAndroidアプリをリリースしました。
当時の記事がこちら。
けど、ちょっと間が空くと、かならずやり方を忘れてしまう。
そのため、ここで自分用の完璧な手順書を作っておく。
UnityでAndroidビルドをする方法
以下の説明は、Unityでゲームが完成したことを前提とする。
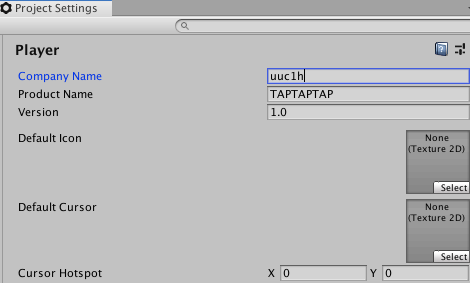
まず、Edit / Project Settings / Playerを開く。
PlayerのCompany Name、Product Name、Versionをそれぞれ入力する。

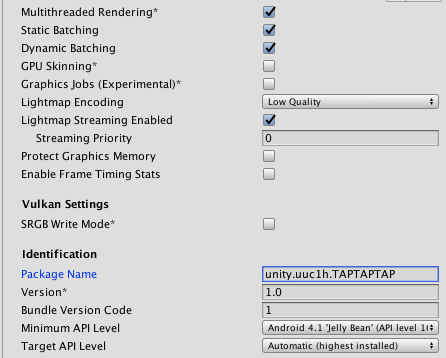
次に、Other Settingsを開き、Package Nameを編集した。

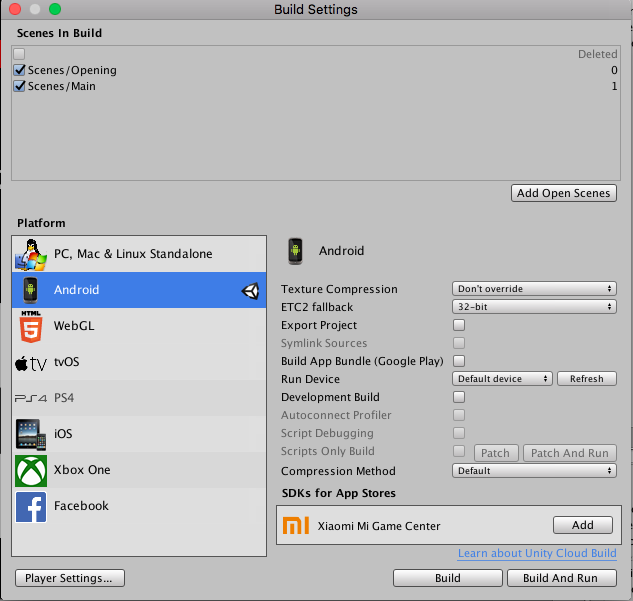
ここまで終われば、Build Settingsを開き、Buildボタンを押す。

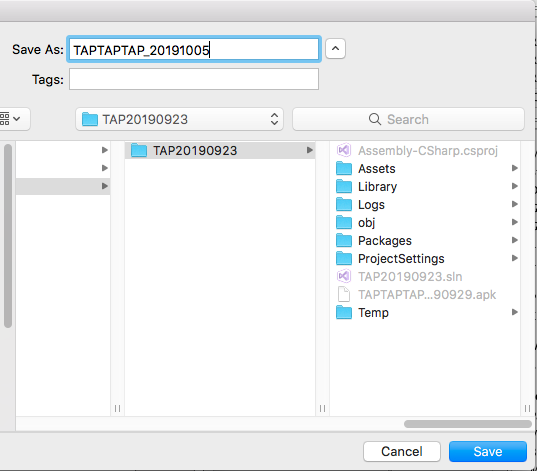
ファイル名を決めて、保存場所を聞かれる。自分は、プロジェクトフォルダ配下にそのまま置いた。

そうすると、ファイル名.apkファイルができあがる。
次に、このapkファイルをAndroidに転送する。自分の場合は、Google Drive経由でapkファイルを転送している。ここで、実機確認を行う。
Google Playへのリリース手順
続いて、ここからが本番。Google Playへのリリースだ。
前提として、Google Developerアカウントはすでに作成済みとする。
まずはGoogle Play Consoleへログインする。
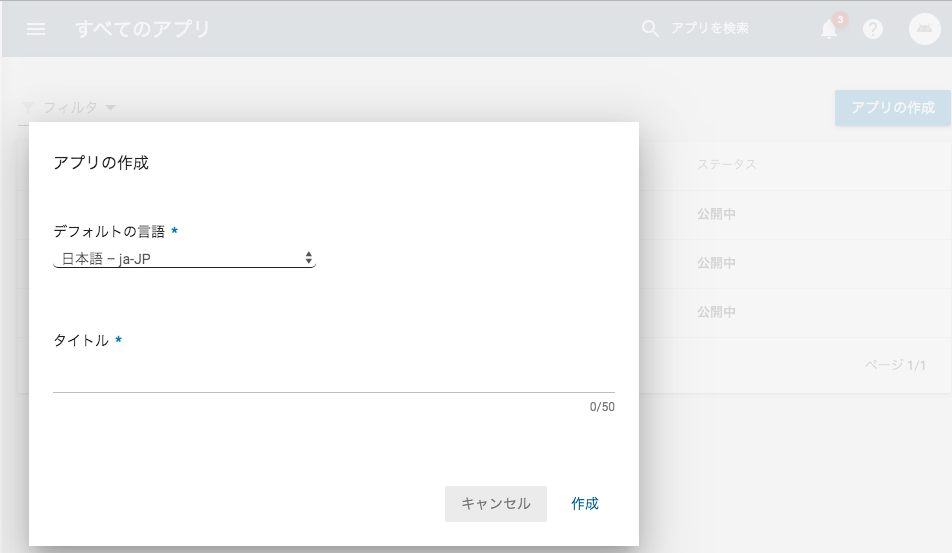
ログインが完了したら、右上のアプリの作成ボタンより、アプリのタイトルを入力する。

続いて、簡単な説明(80字)、詳細な説明(4000字)を入力する。
両者の違いとしては、Google Playストア上で、表示されるページがそれぞれ異なる。簡単な説明は、アプリ内のトップページに、詳細な説明は「このゲームについて」をタップした先のページで表示される。
■画像および映像
次に、画像のアップロードです。アイコン、スクリーンショット、フィーチャーグラフィックを用意する必要があります。
・アイコン
512 * 512のPNGファイル
・スクリーンショット
2つのスクリーンショットが必要。1辺の長さが、最小320px、最大3840pxのJPGまたはPNGファイル。
・フィーチャーグラフィック
1024 * 500のJPGまたはPNGファイル。どこに使われるか謎。
■分類
画像の設定が終われば、次は分類をそれぞれ指定する。基本的に選択式なので、迷わず設定可能。ただし、コンテンツのレーティングは別。ここは、後ほど手順に記す。
■連絡先情報・プライバシーポリシー
その後は連絡先情報にメールと、プライバシーポリシーのURLを指定する。
ここまでで、ストアの掲載情報を記載したことになる。

■製品版トラック
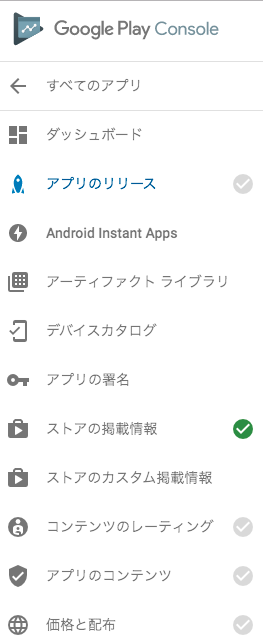
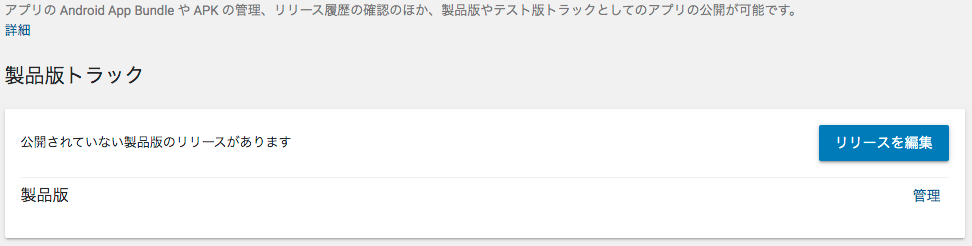
続いて、アプリのリリース / 製品版トラックのリリースを編集をクリックする。

以下画面が表示されるため、次へをクリック。

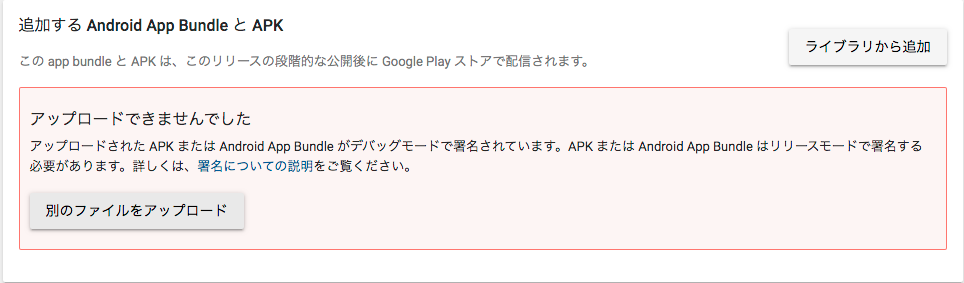
作成したAPKファイルを選択する。
と、ここでエラー発生。そういえば、ビルドする際、何かの署名が必要だった気がする。

署名ありビルド
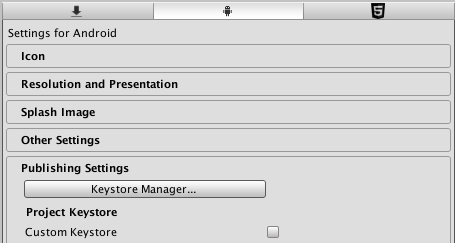
Unityに戻り、Publishing Settingsタブを開く。

Keystore Manager / Keystore... / Create New / Anywhere... を選択し、keystoreファイルを作成する。
具体的な値などは、以下を参考にした。
https://www.clrmemory.com/unity/android-get-keystore/
その後、Publishing Settings / Project Key / Aliasに先ほど作成したkeyを指定する。
アプリのリリース
上記手順を踏まえ、再度APKファイルを作成し、アップロードしたら今度は無事に成功した。
■リリース名・このリリースの新機能
リリース名は、ビルドバージョンもわかるようにアプリ名_ビルドバージョンとした。
このリリースの新機能は、初回リリース時には「アプリをリリースしました。」とだけ記載している。アップデート時は、アップデートの内容を記載する。
コンテンツのレーティング
次は、コンテンツのレーティング。
有効なメールアドレスを記載し、アンケートに答えていく。

アプリのカテゴリを選択し、表示されるアンケートに答えるだけ。
その後、「レーティングを算定」をクリックすると、コンテンツのレーティングが算出される。問題なければ、「レーティングを適用」をクリックする。
価格と配布
■アプリの価格の設定
有料、無料をセットする。
■国
このアプリが利用できる国を指定する。
また、アプリに広告を含むかどうかも指定する。
■同意事項
*がついている事項は必須なので、チェックする。
アプリのコンテンツ
対象年齢層を指定する。指定した年齢によって、その後の質問が変わってくる。
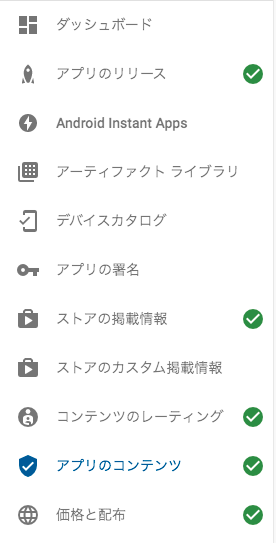
ここまで完了すると、ダッシュボードが以下のようになる。

最後の仕上げ
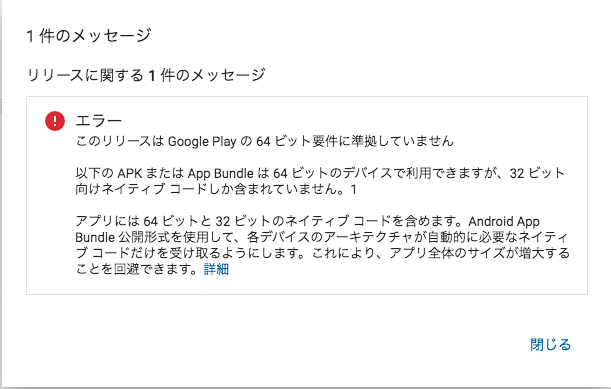
あとはリリースするだけと思ったが、またもやエラーが。。。

なんか、2019年8月からいろいろ変わったって見た気が。。
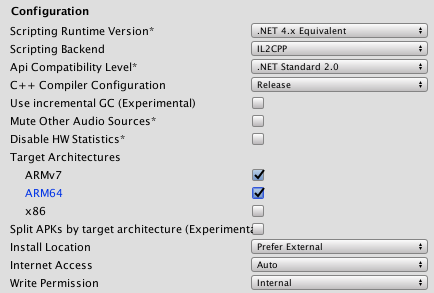
もう一度、Unityに戻り、Other Settingを開く。
Scripting BackendをIL2CPPに、ARM64にチェックを入れる。※x86にはチェックを入れない。

Build SettingsでBuild App Bundle(Google Play)にチェックを入れて、Buildボタンを押したら、またエラーが。本当に忌々しい。
Scripting BackendをmonoにしたらBuildできるので、ここが問題みたい。
エラーメッセージ:
Exception: /Applications/Unity/Hub/Editor/2019.1.7f1/Unity.app/Contents/il2cpp/build/il2cppcore/il2cppcore.dll did not run properly!
色々調べまくったけど、原因不明。結局、Unityのバージョンを2019から2018.4.10f1に落としたら、64bit対応のBuild成功。。
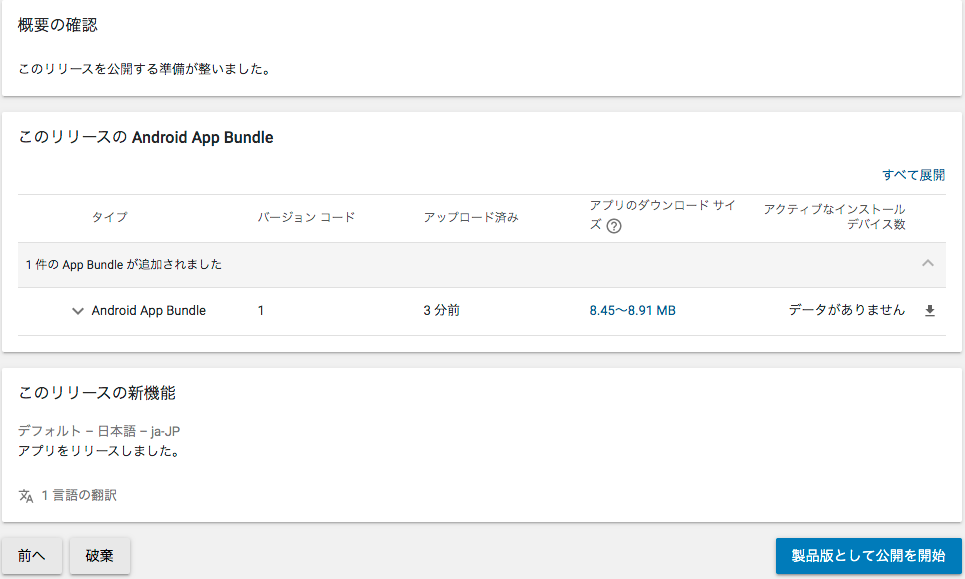
ここまできたら、「製品版として公開を開始」ボタンをクリック!

これで、無事にGoogle Playへ公開されました!
【モンスターハンターワールド】モンハン初心者がモンスターハンターワールドを始めてみた。
これまでこのブログは、プログラミングとゲーム作りについて書いてきた。ほぼ、自分のための勉強ブログだ。
で、今はUnityを使ったゲーム作りをメインでやってるが、面白いゲームを作るには、面白いゲームをやらなければいけない。もちろん、これまでもゲームはやっているが、ただ何となくやっていただけだった。
だから、色々意識してゲームをやるために、ゲームのプレイ記録をつけることにした。
それの第一回目として、最近拡張パックが発売された「モンスターハンターワールド」を選んだ。

ちなみに、これまでモンハンはやったことなくて、このモンスターハンターワールドが初モンハンだ。ということで、今後のゲーム作りに役立てるように、プレイ日記をつけていく。
キャラクリ
まずは、キャラクリ。色々細かく選べるが、性別まで選べる。性別によって、装備できる武器が違うようだが、ここは女性を選択。最終的にはこんな感じになりました。

いざ、本編へ
続いて、さっそく本編へ。主人公を含めた調査団が船でとある島へ向かうシーンから始まる。そこで、よくティザー映像で見る女の子が出てきた。

しかしそこで、波が大きく荒れて、船が沈没する。海からいきなり山がでてきたと思ったら、どうやらモンスターだったみたい。

なんとか目的の島にたどり着き、本来船が到着するはずだった調査拠点へ向かう。

色々あるも、無事に調査拠点アステラに到着。ここまでは、結構あっさりつけた。

そして、調査団の総司令に会い、この調査の目的が古龍渡りを解明することだという。
この古龍渡りとは、古龍が現大陸から新大陸へ向けて、大移動する現象を指すらしい。

このゾラ・マグダラオスが、さっき船を沈没させたモンスターのことなのかな?
ちょっとまだそこらへんは分からないが、さっそく主人公に対してクエストが与えられた。

うーん、ジャグラスって何や?何も分からんけど、まずは装備をしろということで、装備を行うマイハウスへ。
マイハウスでの装備

武器は全部で14種類。選ぶ武器によって、アクションが異なるとのこと。
防具は全5つのパーツで構成されており、装備スキルもある。これら組み合わせを、マイセットとして登録しておくことも可。

武器を選ぶときに便利だなと思ったのが、その武器でできるプレビューが動画で見れることと、初心者おすすめ度が見れること。このおすすめ度、自分みたいに何も分からない人からすると、武器を選ぶときの大きな指針になる。

あと、武器を変更する際、こうやって武器の各ステータスが比較できるのもいい。

で、防具のスキルもここで確認できる。
次に、選んだ武器の練習の実施。

武器のアクションって、こんなにあるのか。。これ、連携も含め操作を覚えて、実際の戦闘でやろうと思うとかなり大変な気が。
今日は、この練習をちょっとやったとこで終わりです。次回は、実際のクエストをできるかな。
MacBook Pro(13-inch, Mid 2010)をSSDに換装した。
少し前に、MacBook Proのメモリーを16GBに増設し、多少動作に改善が見られた。ただ、メモリーを増やしたところで、「本体の起動が遅い」、「アプリケーションの起動が遅い」、「Unity、Visual Studioが重い」といった事象は解消されなかった。
uuc1h.hatenablog.jpやはり、SSDの換装が必要だなと思い、Amazon Prime Dayを利用し、SSDを購入した。事前に色々調べていて、SSD換装に必要な物は、ここで一気に購入した。

Salcar 【USB3.0】 2.5インチ 9.5mm/7mm厚両対応 HDD/SSDケース SATA?/?/?対応 UASP対応 Windows/Mac 工具不要 簡単脱着 5Gbps 1年保証
- 出版社/メーカー: salcar
- メディア: エレクトロニクス
- この商品を含むブログ (1件) を見る

トルクスドライバー T6 ヘクスローブドライバー T型 いじり防止 精密 六角星型ドライバー 磁石付きMacBook Pro PC パソコン 分解 HDD換装 レンズ交換 工具
- 出版社/メーカー: Kingsdun tools
- メディア: その他
- この商品を含むブログを見る

Samsung SSD 500GB 860EVO 2.5インチ内蔵型【PlayStation4 動作確認済】5年保証 正規代理店保証品 MZ-76E500B/EC
- 出版社/メーカー: 日本サムスン
- 発売日: 2018/02/02
- メディア: Personal Computers
- この商品を含むブログを見る
ちなみに、MacBook Proの裏ふたを開ける精密ドライバーはすでに持っていたので、ここでは購入していない。
で、実際のSSD換装手順は、以下の手順通りそのままにうまくいった。本当に詳しく、分かりやすく手順を載せてくれているので、マジでありがたいです。
https://rikei-danshi.work/entry/2018-08-10-ssd
1点だけ注意が必要なのが、MacBook Pro 13-inchは、macOS mojavaには非対応で、macOS High Sierraをインストールする必要がある。
ただApp Storeを普通に検索してもmacOS High Sierraが検索でヒットしない。
いろいろ調べたら、ここからmacOS High Sierraのインストーラーをゲットできた。
https://support.apple.com/ja-jp/HT208969

上記画像の「こちらのリンク」をクリックすると、App Storeが開き、macOS High Sierraをダウンロードできた。あとは、手順通りにスムーズにできた。
で、無事にSSDに換装でき、MacBook Proを起動すると、たしかに早い。これまでの起動時間の半分くらいになっていると思う。あと、アプリケーションの起動も早くなっている。
「おーこれはSSDに換装した甲斐があったなー」とUnity、Visual Studioを起動し、いろいろ使っていくと、各アプリケーションが重い事象は改善されていない。
また、アプリケーションの実行時に、本体が熱を持ち、ファンが凄まじく回転する事象もそのままである。
いくらSSDに換装したといえ、CPUがCore2Duoではキツイのか。。。
こればっかりは仕方ないような気がするので、MacBook Proの改造はここまでとします。
スペックだけみると、メモリー16GB、SSD500GBと高スペックになったな。しかも、金額的にはちょうど2万円くらいでできるし、手順もそれほど複雑ではないのでかなりオススメできる作業だ。
けど、最新のmacOSに対応していないし、CPUが非力なままなので、早く新しいパソコン買いたいなー。
もう自分も年なんだなと感じた今日この頃。

よくCMで、「日本人の8割は歯周病にかかっている」とかって見ても、「ふーん」ぐらいにしか感じたことがなかったし、むしろ「ふーん」とも思わないことが多かった。
だがしかし、最近銀歯が取れたので、かれこれ4年振りぐらいに歯医者に行ったら、かなりショックな診断が。。
「かなり進行している虫歯があります。あと、歯周病が進んでいて、このままいくと歯がぐらついてきます。」
「えっ、治るんですよね?」
「治療は行えますが、これ以上病状が進まないようにする現状維持しかできません。」
「えっ、じゃあもう歯が抜けちゃいます?」
「いえ、今から治療すればこの先も自分の歯は守れますよ」
あぶねえ、ギリセーフ。。ということで、しばらく歯医者に通うハメになりました。
けど、自分は、歯ブラシだけでなく、デンタルフロスも毎日使って、結構気を使ってた方なんだけどなぁ。タバコも吸わないし、歯周病なんて自分には全くの無関係だと思ってただけに、かなり落ち込む。
まぁ、このタイミングで見つかったことを幸運として、これからは定期的に歯医者に通うことにします。
今日は久しぶりにブログらしいブログを書こうと思う。
継続は力なりとはよく言うけども、それは確かに本当なんじゃないかという気がしてきた。
このブログ、立ち上げてから2年以上たっている。当初は、ブログでお小遣いを稼げたらなーと思っていたが、全く稼げない。そもそもアクセスが無いのだ。
けど、考えてみたら当たり前で、何の特徴も無いただのサラリーマンのブログなんか、誰も読もうと思わない。だから、最近はアクセス数はそんなに気にしないで、自分のアウトプット用として、このブログを使っている。例えば、こんな風にだ。
こういうことを続けていたら、1日10アクセスもなかったのが、1日50アクセスぐらいに増えてきた。1ヶ月で1000アクセスを超えるまでになってきた。
なんどもなんどもブログやめようとしたけど、このまま続けてみるか。
【技術書メモ】C#プログラミングのイディオム / 定石&パターン⑧
今回は、日付、時刻の操作方法。
DateTime構造体
DateTime構造体のインスタンス生成の主な方法と、よく使われるTodayプロパティとNowプロパティ。
// インスタンス生成 var dt1 = new DateTime(2016, 2, 15); var dt2 = new DateTime(2016, 2, 15, 8, 45, 20); // TodayとNowプロパティ var today = DateTime.Today; var now = DateTime.Now;
また、DateTime構造体には、年、月、日など、様々な日付および時刻の情報を、プロパティから参照することができる。
※ここでは割愛。
指定した日付の曜日の求め方。
var today = DateTime.Today; DayOfWeek dayOfWeek = today.DayOfWeek; if(dayOfWeek == DayOfWeek.Sunday) // DayOfWeekプロパティの型はDayOfWeek列挙型 public enum DayOfWeek { Sunday = 0, Monday = 1, Tuesday = 2, Wednesday = 3, Thursday = 4, Friday = 5, Saturday = 6
DayTime構造体を使用すれば、閏年の判定も可能。
var isLeapYear = DateTime.IsLeapYear(2016);
日付形式のもう字列をDateTimeオブジェクトに変換する方法。
DateTime dt1; if(DateTime.TryParse("2017/6/21", out dt1)) // 2017/06/21 0:00:00 Console.WriteLine(dt1); DateTime dt2; if(DateTime.TryParse("2017/6/21 10:41:38", out dt2)) // 2017/06/21 10:41:38 Console.WriteLine(dt2);
日時のフォーマット
日時を文字列に変換するには、ToStringメソッドを使用する。
ToStringの引数に、あらゆる書式を指定すると、結果の値も変わってくる。
var date = new DateTime(2016, 4, 7, 21, 6, 47); var s1 = date.ToString("d"); // 2016/04/07
日付を和暦で表示するには、DateTimeクラスを使用する。
var date = new DateTime(2016, 8, 15); var culture = new CultureInfo("ja-JP"); culture.DateTimeFormat.Calendar = new JapaneseCalendar(); var str = date.ToString("ggyy年M月d日", culture);
指定した日付の元号を得るには、DateTimeFormatInfoクラスのGetEraNameメソッドを使用する。
var date = new DateTime(1995, 8, 24); var culture = new CultureInfo("ja-JP"); culture.DateTimeFormat.Calendar = new JapaneseCalendar(); // 元号コードの取得 var era = culture.DateTimeFormat.Calendar.GetEra(date); // 元号コードから元号名を得る var eraName = culture.DateTimeFormat.GetEraName(era);
指定した日付の曜日を得るには、DateTimeFormatInfoクラスのGetDayNameメソッドを使用する。
var date = new DateTime(1998, 6, 25); var culture = new CultureInfo("ja-JP"); culture.DateTimeFormat.Calendar = new JapaneseCalendar(); // 曜日の取得 var dayOfWeek = culture.DateTimeFormat.GetDayName(date.DayOfWeek);
DateTimeの比較
日時を比較するには、比較演算子をそのまま利用できる。
var dt1 = new DateTime(2006, 10, 18, 1, 30, 21); var dt2 = new DateTime(2006, 11, 2, 18, 5, 28); if (dt1 < dt2) else if (dt1 == dt2)
時刻情報を含まない日付だけを比較する場合は、Dateプロパティを使う。
var dt1 = new DateTime(2001, 10, 25, 1, 30, 21); var dt2 = new DateTime(2001, 10, 25, 18, 5, 28); if (dt1.Date < dt2.Date) else if (dt1.Date == dt2.Date)
日時の計算
指定した時分秒後を求めるには、TimeSpan構造体を使用する。
var now = DateTime.Now; // TimeSpanオブジェクトを加える var future = now + now TimeSpan(1, 30, 0);
n日後、n日前の日付を求めるには、AddYears、AddMonthsメソッドを利用する。
var date = new DateTime(2009, 10, 22); var future = date.AddYears(2).AddMonths(5);
2つの日時の差を求める。
var date1 = new DateTime(2009, 10, 22, 1, 30, 20); var date2 = new DateTime(2009, 10, 22, 2, 40, 56); TimeSpan diff = date2 - date1; Console.WriteLine("差は、{0}日間{1}時間{2}分{3}秒です", diff.Days, diff.Hours, diff.Minutes, diff.Seconds); Console.WriteLine("トータルで{0}秒です", diff.TotalSeconds);
2つの日付の日数差を求める。
var date1 = new DateTime(2009, 10, 22, 1, 30, 20); var date2 = new DateTime(2009, 10, 22, 2, 40, 56); TimeSpan diff = date2.Date - date1.Date; Console.WriteLine("{0}日間", diff.Days);
DaysInMonth静的メソッドを使えば、月末日を求めれる。
var today = DateTime.Today; int day = DateTime.DaysInMonth(today.Year, today.Month); var endOfMonth = new DateTime(today.Year, today.Month, day);
DayOfYearプロパティを使って、1月1日からの通算日を求める。
var today = DateTime.Today;
int dayOfYear = today.DayOfYear;